
前回のGoogleDrive編(http://0nq.net/pc007)で出てきた、
GAS(Google Apps Script)で、フォーム入力をしてもらった後に、
自動返信メールを出す方法について、お話ししたいと思います。
今回はちょっと難しいかもしれませんので、
じっくり読んでみてください。
→ 動画にしましたので、そちらも見ながら確認してみてください。
それでは、さっそく。
今回の仕組みを交えた全体の流れを紹介しておきます。
■全体の流れ
1.入力フォームを作る
↓
2.入力フォームに合った”トリガー”の作成
↓
3.実際に動作するかテストする
大まかにはこんな感じですね。
1.入力フォームを作る
ドライブ(https://drive.google.com/)から、
【作成】→【フォーム】
と進んでください。
何か案内が出ますが、×で。
タイトルとテーマはお好みで良いです。
僕は「手紙風フォーム」とレターヘッドを選択してみました。
タイトルとテーマを選択したら、
【OK】をクリックします。
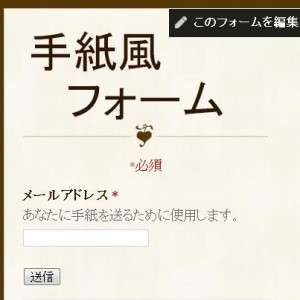
「手紙風フォーム」(先ほど決めたタイトル)
と書かれたタイトルが出てきたでしょうか?
その下のフォームの説明に、
「あなたに手紙を送ります。」と記入します。(何でも良いです。)
その下に、「無題の質問」があると思います。
そこを、「メールアドレス」に変更してください。
「無題の質問」⇒「メールアドレス」
次に、「質問の形式」を、”テキスト”へ変更します。
「必須の質問」にチェックをして、”完了”してください。
どんな風になったか確認してみましょう。
【ライブフォームを表示】をクリックすると、
現在の状態が見れます。
良くできてますね。
無料で一瞬でここまでできる…
前の編集画面に戻ってきます。
ここまでで、1は終わりです。
↓
↓
↓
↓
↓
↓
2.入力フォームに合った”トリガー”の作成
引き続き先ほどの画面から、
【回答先を選択する】をクリックし、
【作成】をクリックします。
そうすると、【回答先を選択する】から、
【回答を表示】に変わるので、そこをクリックします。
エクセルみたいな、”スプレッドシート”が開きます。
ここに入力結果が届きます。
画面上部のメニューにある、
【ツール】→【スクリプトエディタ】を選択。
すぐ出てくるダイアログは閉じるでOK.
次は簡単なプログラムを記載するのですが、
以下を参考に名前などを好きに変えてください。
——–ここから———–
function myFunction(e) {
var sender = “池田光@手紙屋さん”
var subject = “池田光の手紙 お申し込み完了通知”;
var userEmail = e.values[1];
MailApp.sendEmail(userEmail,
subject,
“お申し込みありがとうございます。\n” +
“後ほど手紙をお送りいたします。\n\n” +
“どのような手紙が良いか考えていてください。\n\n” +
sender,
{name: sender});
}
——–ここまで———–
入力できたら、
【リソース】
→【トリガー】
→【現在のプロジェクト】
→【OK】
→【トリガーが設定されていません。今すぐ追加するにはここをクリックしてください。】
ここで、「起動時」となっているところを、「フォーム送信時」
に変更します。
そして、【保存】します。
■承認が必要です
と出てきますので、【承認】します。
別画面になるので、【閉じる】
今の画面は、「現在のプロジェクトのトリガー」となっていると思いますので、
そこで、【保存】します。
これで2は完了です。
少し大変だったかも知れませんが、
一回慣れればあとは簡単なのでがんばりましょう!
↓
↓
↓
↓
↓
3.実際に動作するかテストする
それではドライブ(https://drive.google.com/)から、
先ほど作ったスプレッドシートをクリックしてください。
画面上部の、
【フォーム】→【ライブフォームを開く】
これで先ほど作成したフォームが開きます。
メールアドレスの欄があると思いますので、
ご自分のアドレスを入力し、送信してみてください。
回答を記録しました。
となり、先ほど設定した”トリガー”が動作し、
メールが届いたのではないでしょうか?
以上で3は完了です。
これで1,2,3が完了しました。
お疲れ様でした!
少し大変だったかもしれませんが、
簡単なフォームならこれで好きに作れるので、マスターしてみてください。
これをご自分のホームページなどに埋め込むこともできるので、
アンケートを取りたい、その結果を自動集計してくれないかな?
なんてときにも、今回覚えたことを使えばできますね。
次回はそれをやりましょう。
それはすごく簡単なのですぐに使えますよ。
では、次回は、
「アンケートフォームを外部サイトに埋め込んで自動集計で楽をする!」
をお話します。
お楽しみに。
▼一言コメントをお願いします
(学びをコメントで共有することで新たな発見があります)







Follow me on Social Media